TacHammer Developer Kit Quick Start Guide

What's in the box?
| Part | Quantity |
|---|---|
| TacHammer Carlton Variant | 2 |
| Spare Impact Caps | 2 |
| Mounting Clips | 2 |
| Soft Impact Disks | 4 |
| Hard Impact Disks | 6 |
| Spacers | 3 |
| Disc Spring | 1 |
| Arduino Micro | 1 |
| DRV2605 Breakout Board | 1 |
| Extra Magnets | 3 |
Quick Start Guide
In addition to what's included in the box, you will need the following items:

Breadboard

Hookup Wire

5V Power Supply
For basic out-of-the-box operation, follow these steps:
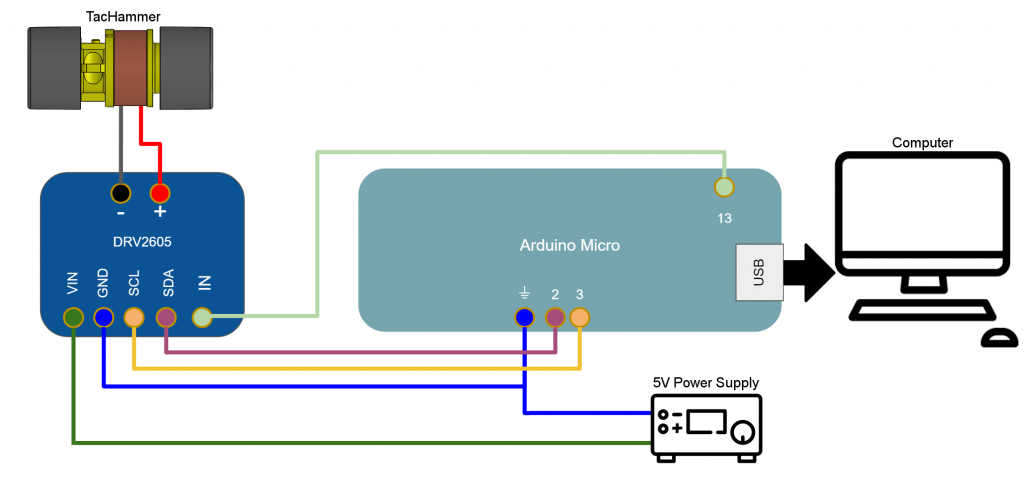
1. Wire up all the components as indicated by the diagram.

2. Hold the Actuator and experience a loop of different effects.
To control the loop effect with a button, follow these steps:
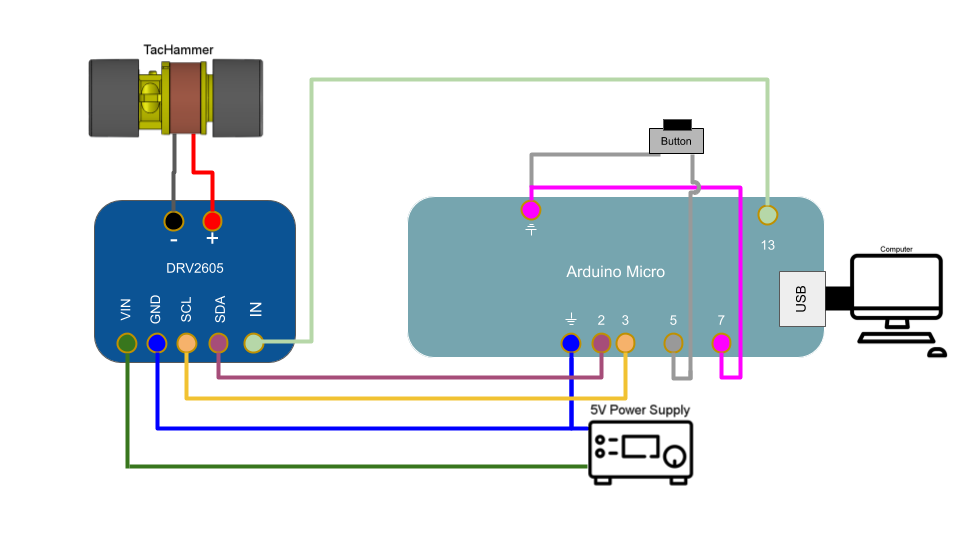
1. Wire up all the components as indicated by the diagram.

2. Reset the Arduino to boot into button mode.
3. Hold the Actuator and experience a new effect each time the button is pressed.
For advanced control and custom effects, follow these steps:
1. Download Arduino sample code here.
2. Download Arduino IDE program on the Arduino website here.
3. Upload the TacHammer code to your Arduino board using the Arduino IDE. The TacHammer unit will start cycling through a series of different haptics.

4. Customize the TacHammer sample code to generate your own effects.